GoogleMapをページに埋め込む
HTMLGoogleMapをWebサイトのページに埋め込む方法をご紹介します。
まず、GoogleMapで目的の地図を表示します。
GoogleMap
次に、左上にある[メニュー]をクリックします。

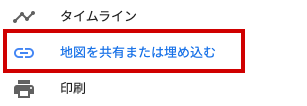
開いたメニューの中から[地図を共有または埋め込む]をクリックします。

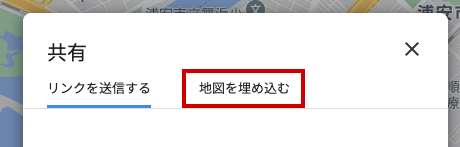
[地図を埋め込む]をクリックします。

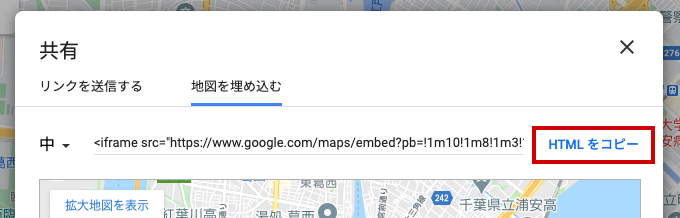
[HTMLをコピー]をクリックするとGoogleMapを表示するタグを取得できます。

上記で取得したタグをページに入れればGoogleMapは表示されますが、大きさが固定になるためにスマートフォンで見た場合に横にはみ出してしまいます。そこでレスポンシブ対応をおこなってGoogleMapを表示します。
- HTML
- COPY
<div class="map">{取得したタグ}</div>- CSS
- COPY
.map{
position: relative;
width: 100%;
padding-top: 75%;
}
.map iframe{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}padding-top: 75%;の部分は地図のサイズをカスタマイズした場合は変更が必要になります。この数値は、「縦 ÷ 横 × 100」で計算された数値になります。カスタマイズでサイズを変更した場合は計算した値を使ってください。なお固定サイズ(大・中・小)は75%になるのでそのままご利用ください。