テキストボックスのスペルチェックと入力候補を無効にする
HTMLテキストボックスなどの入力フォームにおけるスペルチェックや入力候補を無効化させる方法を解説します。無効化させることで利用者が不便に思うこともあるかもしれませんので状況に応じて無効化をおこなってください。
スペルチェックを無効化
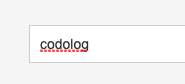
ブラウザによってテキストボックスのスペルチェックをおこなってくれることがあります。例えばChromeの場合だとスペルが間違っている可能性があると赤い点線が表示されます。

スペルチェックは入力間違いなどを防げるので便利なのですが、日本語で入力する場合はほぼ意味がなく間違っていなくても赤い点線が表示されたりすることもあり煩わしく思うこともあります。
そこで、このスペルチェックを無効化したい場合には、spellcheck="false"をinputタグやtextareaタグに追加することでスペルチェックを無効化することができます。
input
- HTML
- COPY
<input type="text" spellcheck="false">textarea
- HTML
- COPY
<textarea spellcheck="false"></textarea>入力候補を無効化
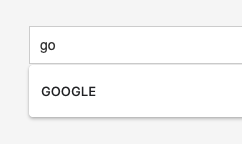
過去に同じname属性のテキストボックスで入力して送信した内容を入力候補として表示させる機能があります。例えば、過去に検索したキーワードをもう一度検索するような場合には、すべてのキーワードを入力しなくて済む便利な機能です。

入力候補は便利な機能ですが、状況に応じては入力候補を表示させたくないといった場合もあります。そのような場合にはautocomplete="off"をinputタグやtextareaタグに追加することで入力候補の表示を無効化させることができます。
input
- HTML
- COPY
<input type="text" autocomplete="off">textarea
- HTML
- COPY
<textarea autocomplete="off"></textarea>スペルチェック・入力候補の無効を併用
スペルチェックと入力候補の無効化は併用することができます。無効化したいinputタグやtextareaタグにspellcheck="false"とautocomplete="off"を追加してください。
input
- HTML
- COPY
<input type="text" spellcheck="false" autocomplete="off">textarea
- HTML
- COPY
<textarea spellcheck="false" autocomplete="off"></textarea>