要素の高さ・横幅を取得する
JQueryJQueryで要素の高さ・横幅を取得する方法です。要素の高さ・横幅を取得するメソッドはいくつか用意されていて、純粋な要素の高さ・横幅を取得するものや余白・枠線を含んだ高さ・横幅を取得するものがあります。
要素の高さ・横幅
- JQuery
- COPY
var h = $(this).height();- JQuery
- COPY
var w = $(this).width();要素の高さを取得するにはheight()、要素の横幅を取得するにはwidth()を使います。注意点としては、これらのメソッドは純粋な要素の高さ・横幅を取得するもので余白(paddingやmargin)や枠線(border)の幅を含まれません。
要素+内部余白の高さ・横幅
- JQuery
- COPY
var h = $(this).innerHeight();- JQuery
- COPY
var w = $(this).innerWidth();要素+内部余白(padding)の高さを取得するにはinnerHeight()、横幅を取得するにはinnerWidth()を使います。
要素+内部余白+枠線の高さ・横幅
- JQuery
- COPY
var h = $(this).outerHeight();- JQuery
- COPY
var w = $(this).outerWidth();要素+内部余白(padding)+枠線(border)の高さを取得するにはouterHeight()、横幅を取得するにはouterWidth()を使います。
要素+内部余白+枠線+外部余白の高さ・横幅
- JQuery
- COPY
var h = $(this).outerHeight(true);- JQuery
- COPY
var w = $(this).outerWidth(true);要素+内部余白(padding)+枠線(border)+外部余白(margin)の高さを取得するにはouterHeight(true)、横幅を取得するにはouterWidth(true)を使います。
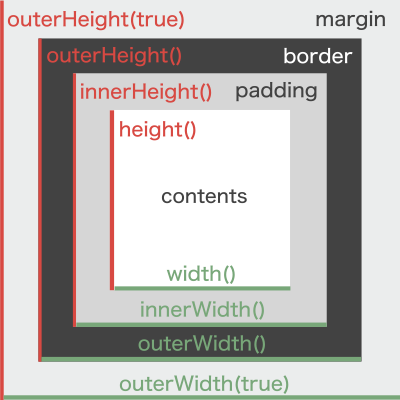
図解でまとめ
要素の高さ・横幅を取得するメソッドを図解でまとめると以下のようになります。

ちなみに要素の高さ・横幅を設定できるのはheight()・width()のみです。余白や枠線の幅を変える場合はスタイル設定をおこなうかクラスを変えるなどの対応になります。
- JQuery
- COPY
$(this).height(100);- JQuery
- COPY
$(this).width(100);