要素の位置を取得する
JQueryJQueryで要素の位置を取得する方法を解説します。
全体に対する位置
上からの位置
- JQuery
- COPY
var t = $(this).offset().top;左からの位置
- JQuery
- COPY
var l = $(this).offset().left;全体(document)に対する位置を取得するにはoffset()を使います。上からの位置はtop、左からの位置はleftで取得します。
親要素に対する位置
上からの位置
- JQuery
- COPY
var t = $(this).position().top;左からの位置
- JQuery
- COPY
var l = $(this).position().left;親要素に対する位置を取得するにはposition()を使います。ここでの親要素はpositionでstatic以外が指定されている必要があります。もしpositionでstatic以外の親要素がない場合には全体(document)に対する位置が取得されます。
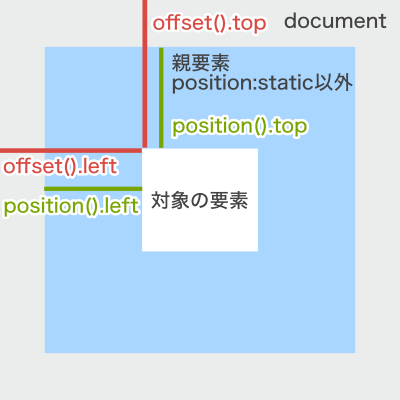
offsetとpositionの違い
offsetとpositionの違いを図解にすると以下のようになります。

ちなみに、位置を取得する要素がdisplay:none;で非表示にされている場合は、位置を取得することができません。
余白や枠線がある場合の位置は?
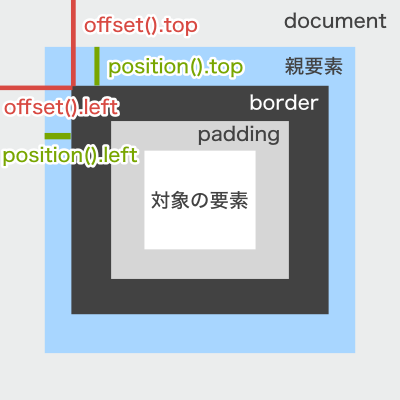
位置を取得する要素に、余白(paddingやmargin)・枠線(border)がある場合はどうなるのか検証しました。
まず、内部余白(padding)と枠線(border)については、offset・positionいずれもpaddingやborderが含まれた位置が取得されました。つまり、対象要素にpaddingやborderを含んだ左上の位置が基準になります。

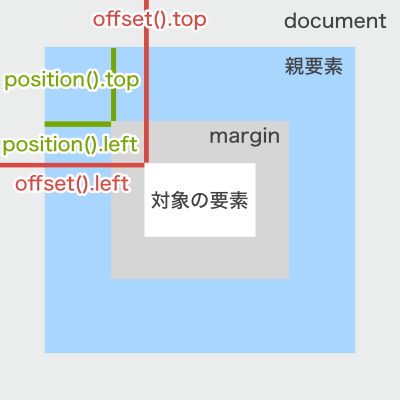
外部余白(margin)については、offsetとpositionで異なりました。offsetはmarginを含まない位置で取得するのに対して、positionはmarginを含む位置で取得されました。

上記の余白や枠線がある場合の位置取得は対象要素のpositionがabsoluteやfixedでも同じでした。対象要素にmarginを設定している場合は、offsetとpositionで基準点が異なりますので注意してください。